효과적인 대시보드 디자인을 위한 5가지 핵심 원칙
작성자 정보
- 대시보드 디자인 설계 작성
- 작성일
컨텐츠 정보
- 323 조회
- 목록
본문
목차
- 대시보드 디자인의 중요성
- 대시보드 설계 시 고려해야 할 요소
- 데이터 시각화의 원칙
- 사용자 친화적인 인터페이스
- 대시보드 레이아웃 설계 팁
- 대시보드의 기능성과 미적 요소의 균형
- 결론: 성공적인 대시보드 설계를 위한 핵심 요약
대시보드 디자인의 중요성
대시보드는 사용자에게 정보를 직관적이고 시각적으로 제공하는 중요한 도구입니다. 특히, 기업에서 실시간 데이터를 모니터링하고 의사결정을 내리는 데 필수적인 역할을 합니다. 그러나 잘못된 디자인은 오히려 혼란을 초래하고 중요한 정보를 놓치게 만들 수 있습니다. 따라서 효과적인 대시보드 설계는 단순한 미적 요소를 넘어서 사용자 경험과 정보 전달력을 극대화하는 것이 핵심입니다.
대시보드 설계 시 고려해야 할 요소
데이터 시각화의 원칙
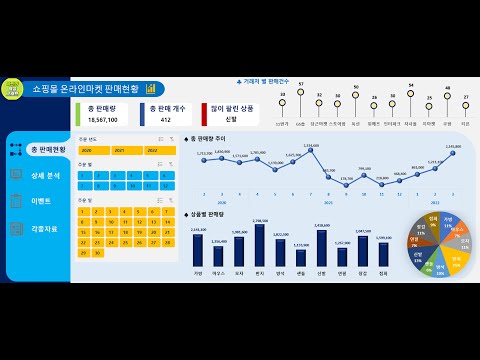
대시보드의 주된 목적은 복잡한 데이터를 시각적으로 간단하게 표현하는 것입니다. 데이터 시각화의 핵심은 정보를 명확하고 빠르게 이해할 수 있도록 하는 것입니다. 이를 위해 차트, 그래프, 표 등 다양한 시각적 요소를 활용해야 합니다. 하지만 과도한 시각적 장치는 오히려 정보 과부하를 일으킬 수 있으므로, 간결함과 명확성을 유지하는 것이 중요합니다.
효과적인 데이터 시각화를 위해 다음의 팁을 따를 수 있습니다:- 적절한 시각화 도구 선택: 데이터의 특성에 따라 선 그래프, 막대 그래프, 파이 차트 등을 선택하여 데이터를 표현합니다.- 색상 사용의 일관성: 정보를 강조하기 위해 사용되는 색상은 일관성을 유지하여, 사용자 혼란을 최소화합니다.
사용자 친화적인 인터페이스
대시보드를 설계할 때 가장 중요한 요소는 사용자 경험입니다. 사용자가 필요한 정보를 쉽고 빠르게 찾을 수 있어야 하며, 인터페이스가 간단하고 직관적이어야 합니다. 불필요한 기능이나 과도한 장식을 피하고, 핵심 정보만을 제공하는 것이 중요합니다.
사용자 인터페이스 디자인 시 고려할 사항:- 최소한의 클릭으로 정보 접근: 중요한 정보는 메인 화면에서 바로 볼 수 있어야 하며, 사용자가 여러 단계를 거쳐야만 원하는 정보를 찾지 않도록 합니다.- 검색 기능과 필터 적용: 많은 양의 데이터를 효율적으로 필터링하고 검색할 수 있는 기능을 포함시켜, 사용자 편의성을 극대화합니다.

대시보드 레이아웃 설계 팁
대시보드의 레이아웃은 사용자가 데이터를 쉽게 인식하고 분석할 수 있도록 도와야 합니다. 상단에는 가장 중요한 정보를, 하단이나 사이드바에는 부가적인 데이터를 배치하는 것이 일반적입니다.
- 핵심 지표를 한눈에 확인 가능하게 배치
- 동일한 카테고리의 정보를 그룹화하여 가독성을 높임
- 정보 간 우선순위를 고려해 시각적 흐름을 자연스럽게 설계
또한, 사용자 경험을 개선하기 위해 반응형 디자인을 채택하여, 다양한 디바이스에서 일관된 인터페이스를 제공하는 것이 필수입니다.
대시보드의 기능성과 미적 요소의 균형
기능성과 미적 요소는 대시보드 디자인에서 균형을 이뤄야 합니다. 기능성에만 집중하다 보면 디자인이 지나치게 단조로워질 수 있으며, 반대로 미적 요소에 집중하면 정보 전달력이 떨어질 수 있습니다. 단순하면서도 깔끔한 디자인을 목표로 하여, 사용자가 주목해야 할 요소만 강조하는 것이 이상적입니다.
- 적절한 색상 팔레트 사용: 색상을 과도하게 사용하지 않고, 중요한 정보에만 강조 색상을 적용합니다.
- 타이포그래피의 일관성: 중요한 정보는 굵은 글씨나 크기 조절을 통해 시각적 강조를 주고, 덜 중요한 정보는 상대적으로 작은 크기로 표시하여 시각적 계층 구조를 만듭니다.

결론: 성공적인 대시보드 설계를 위한 핵심 요약
효과적인 대시보드 설계는 사용자 친화적인 인터페이스와 시각적 간결함, 그리고 정보의 신속한 전달을 목표로 해야 합니다. 디자인 과정에서 사용자의 필요를 우선으로 생각하고, 데이터 시각화 원칙을 지키면서도 미적 요소를 적절히 활용하는 것이 성공적인 대시보드 디자인의 핵심입니다. 더 많은 디자인 팁과 정보를 확인하려면 여기에서 확인할 수 있습니다.
[내용끝]
네이버백과 검색 네이버사전 검색 위키백과 검색
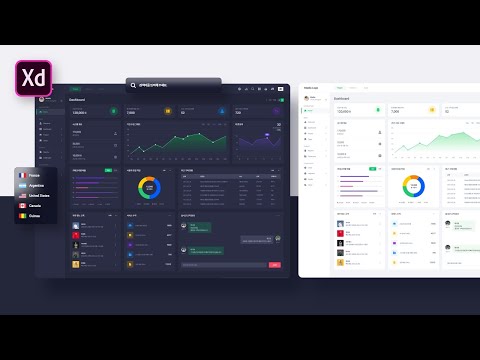
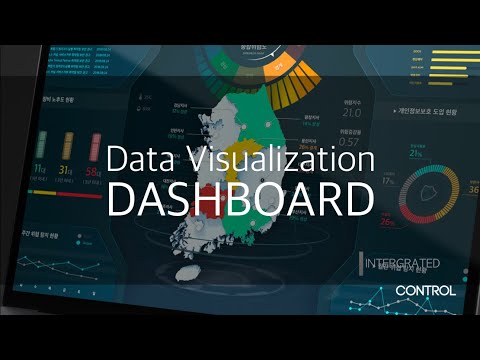
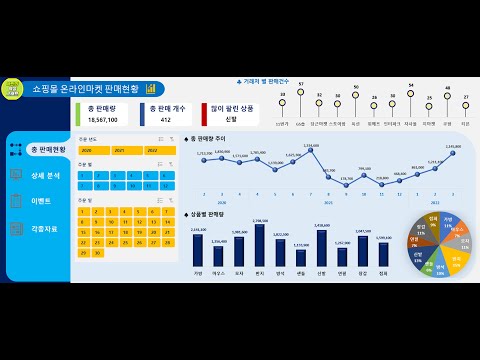
대시보드 디자인 설계 관련 동영상










대시보드 디자인 설계 관련 상품검색
관련자료
-
이전
-
다음